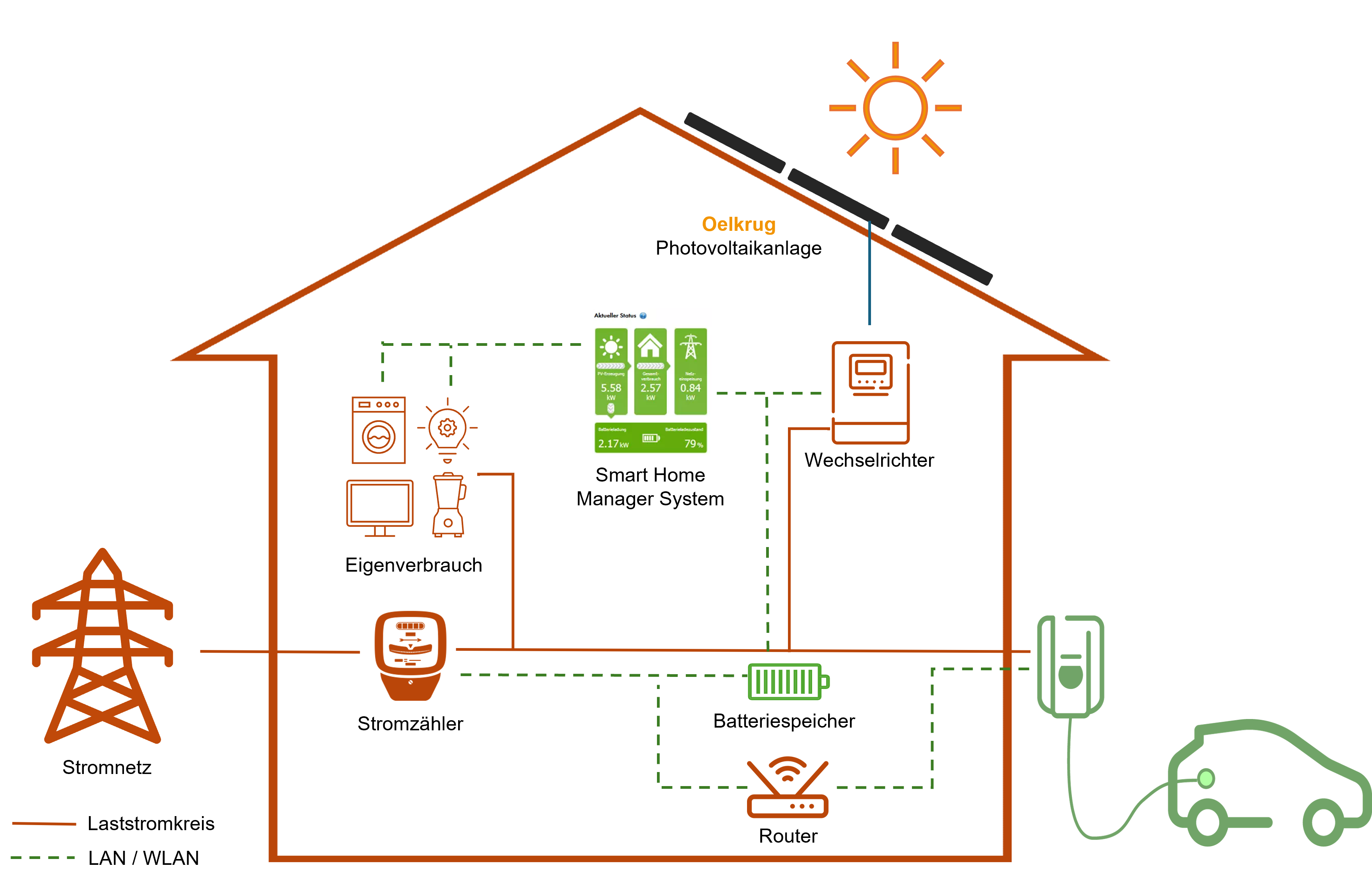
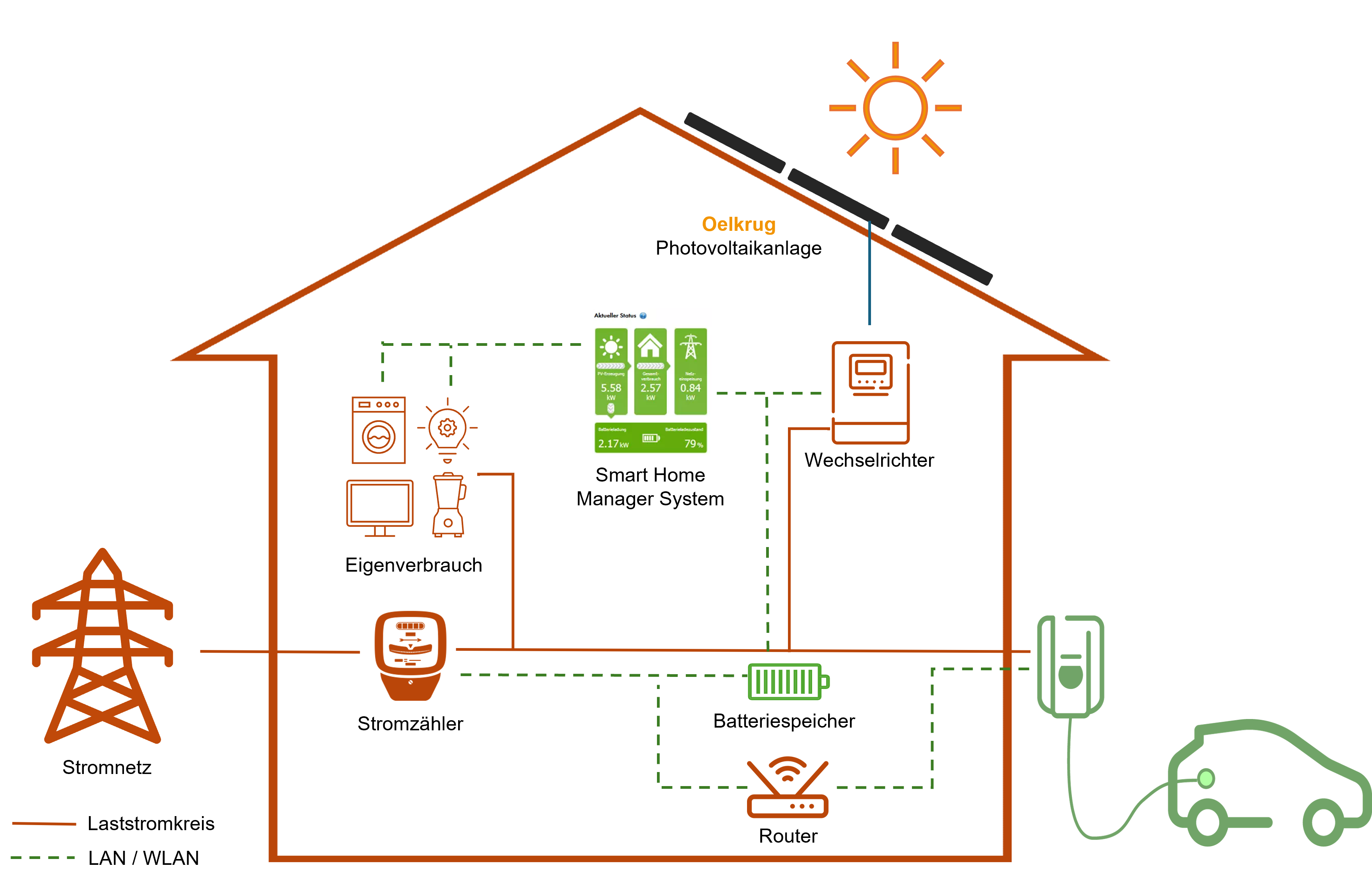
Übersichtsplan
Dies ist eine Übersicht über Ihr PV-Anlage-System mit Smart Home Manager, Batteriespeicher und Wallbox.

Wir bieten die Planung, Ausführung und Betreuung von Photovoltaikanlagen in allen Größen von 3 - 330 kWp an. Dabei nimmt die Beratung für Batteriespeicher an Bestandsanlagen immer mehr zu.

1. Anfrage
Nutzen Sie unser Kontaktformular oder rufen Sie uns direkt in Bissingen /Teck an. Einer unserer Experten:innen wird sich umgehend bei Ihnen zurück melden!

2. Planung
Mit Hilfe moderner Planungssoftware erstellen wir eine individuelle unverbindliche Auslegung / Präsentation, zur Veranschaulichung und Umsetzung.

3. Termin
Wir vereinbaren einen Termin direkt bei Ihnen vor Ort, um die Dachfläche zu bemessen und die technischen Hintergründe zu besprechen.

4. Angebot
Auf Basis der Planung und Ihren Bedürfnissen erhalten Sie ein persönliches und aussagekräftiges Angebot mit transparenter Darstellung. Hierbei werden lediglich hochwertige Produkte verbaut.

5. Umsetzung
Wenn Ihnen unser Angebot zusagt, setzen wir dies mit eigenem Personal und Fuhrpark zeitnah um. Wir übernehmen ebenfalls die Elektroinstallation der Photovoltaikanlage.

6. Inbetriebnahme
Nutzen Sie den von Ihrer PV-Anlage erzeugten Strom.
Dies ist eine Übersicht über Ihr PV-Anlage-System mit Smart Home Manager, Batteriespeicher und Wallbox.

Ihr Fachbetrieb für Photovoltaik
Unser dynamisches Team installiert unter erfahrener Leitung in kurzer Zeit eine PV-Anlage nach Ihren Wünschen. Als Spezialisten bieten wir Ihnen Beratung, Planung, Installation und Wartung - alles aus einer Hand.

Oelkrug Energietechnik GmbH
Bodenäckerstraße 14
73266 Bissingen an der Teck
Tel. : 07023 743 000
E-Mail: oelkrug@oe-technik.de

Oelkrug Energietechnik GmbH
Ihr Fachbetrieb für Photovoltaik
Bodenäckerstr. 14
73266 Bissingen / Teck
07023 743 000
oelkrug@oe-technik.de